タイトルではこう書いてありますが、ドット絵メイキングのお話です。こんにちは、夕立P(@Yu_dachiP)です。
ミュートピアという音系オンライン即売会イベントをご存知でしょうか?こちら、pictSquareというシステム……『ドット絵のアバターで即売会の場を歩き回れるオンラインイベント』のひとつです。
🎼音楽系オンリー即売会
#ミュートピア vol.03 開催決定!2021年2月20日(土)13:00~23:00https://t.co/BjvSNycdW4
💡音楽作品・音作品あれば誰でも参加OK
💡サークル参加【650円】、一般参加は参加費無料
💡pictSQUARE上で開催捕捉などスレッドに続きます。
沢山のご参加をお待ちしています😊 pic.twitter.com/UI9xuY6pbZ— ミュートピア / 音楽系web即売会 MusicUtopia (@MutopiaWeb) December 21, 2020
ここではデフォルトでいくつかアバターが用意されており、それを使って会場を歩き回れます。
ミュートピアに参加された方の話では、清水嶺さん(@Rei_shimizu)のこちらの記事がよく分かるので、併せてご覧ください。

同じくミュートピアに参加したい!という人がチェックするといい記事も紹介しておきます。

……で、このミュートピア。せっかく自作のアバターも使えるんでしたら、そこでもオリジナリティを発揮して会場で目立ちたいと思いませんか?
今回はつばさくん(@tsu_doremi)のドット絵を元に、簡単にドット絵アバターの作り方と、参考になる記事を紹介したいと思います。
ドット絵アバターの自作について
まずドット絵を制作するために必要なソフトをご紹介。
今回はこちらのソフトを用いて解説していきます。
ちなみに「MacマシンだからWindowsのソフトが使えない!」方は普通のペイントソフト……例えばファイヤーアルパカ等の『ドットブラシ(名称はソフトによって異なります)』というものを用いて描けますし、「スマホ・タブレットでドット絵を描きたい!」という方はアプリストアで『ドッドイラスト』で検索すればいくらかそういうアプリが出てきます。
ソフトが用意できたら、早速メイキングを見てみましょう。
ドットイラスト・メイキング!
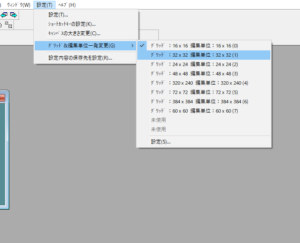
キャンバスの設定について
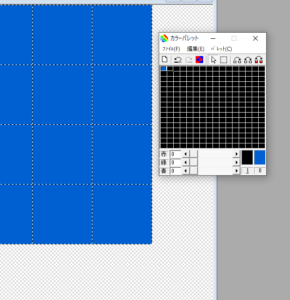
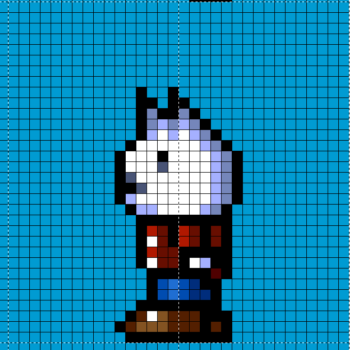
まず、ドットイラストを描き始める前にキャンバスを設定します。ミュートピアで使えるドット絵アバターは32×32ピクセル指定で、かつ(後ほど解説しますが)歩行パターンと立ち絵×4方向分で12枚……を1枚の画像に収めたものを使います。
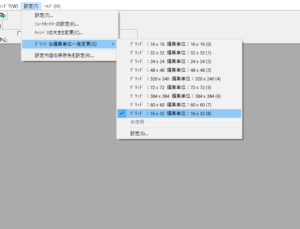
難しいことは一旦置いといて、まず正面向きのアバターをベースに作っていきましょう。というわけでこのような設定をします。
1枚が縦横32ピクセルになるように設定します。
あとカラーパレットも大まかに設定しちゃいます。とりあえず下書きの線の色と、背景色の2つを決めてあげればオッケーです。背景色は「描くキャラでは絶対に使わない色」を設定してください。

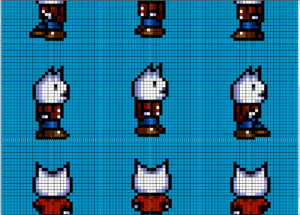
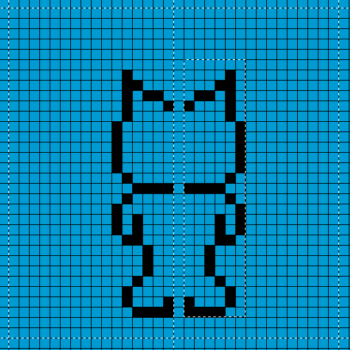
大まかに下書き
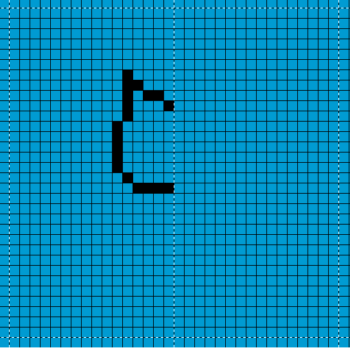
キャラの下書きをします。つばさくんの場合、頭部→身体を半身描いてから、コピーして反転したものをくっつけて描いていますね。
- 頭部を描きます
- 胴体を描きます
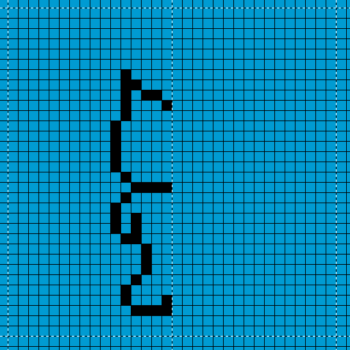
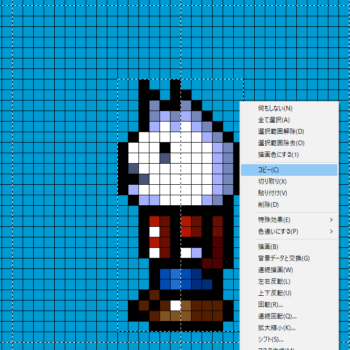
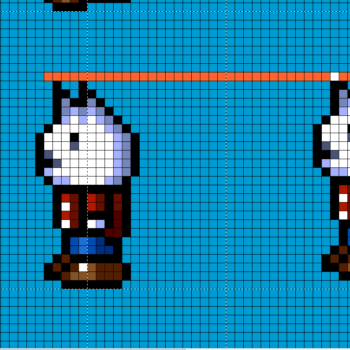
- 半身をコピーして……
- 反転させてくっつけます
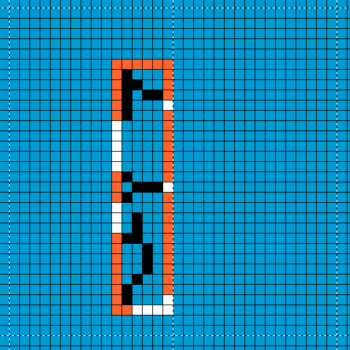
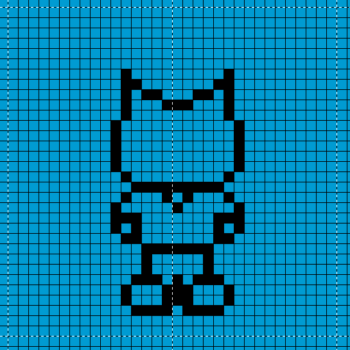
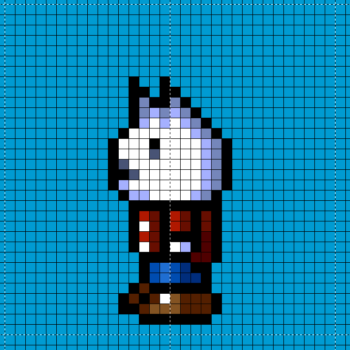
出来上がった輪郭線に描き込みを加えて、大まかに着色もすれば、これだけでだいたいのドット絵キャラが出来上がりました。
- 輪郭に服飾など描き込み
- ドット絵キャラの土台が完成!
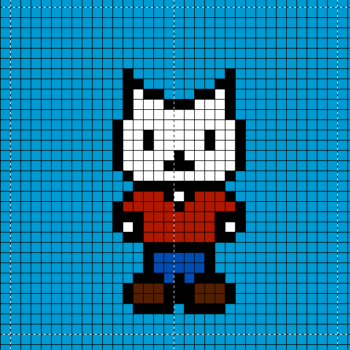
細部を描き込み
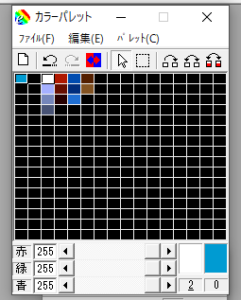
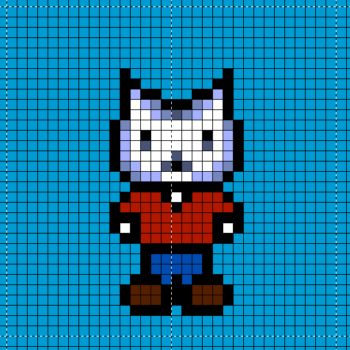
次に、この土台をキレイに見せるために着色や描き込みを加えます。まずはカラーパレットの色を追加します。

基本色に対して、光と影のグラデーションになるように色を設定していきます。ちなみにこの画像で一番左上に設定されている青色は、ここでは背景色として使っているので、透明にしたい部分以外には使わないでください。
パレットを設定できたら、影やハイライト、服飾の細かい部分のドットを打っていきましょう。
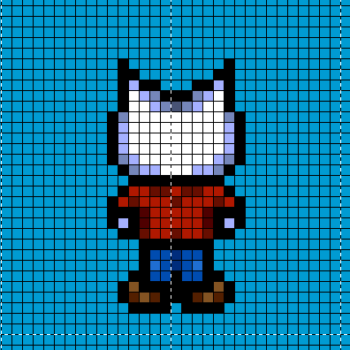
- 顔のグラデーション
- 服の陰影と装飾、靴のハイライトを追加
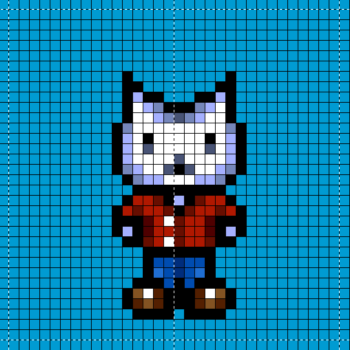
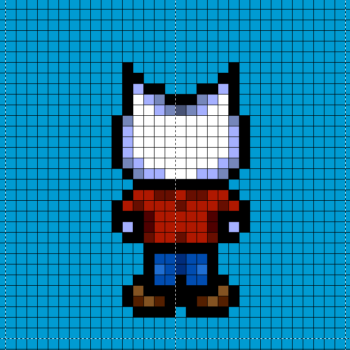
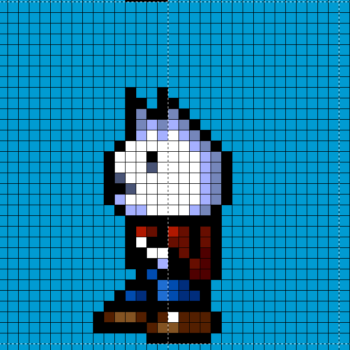
- 正面向きの完成!
これで正面向きのキャラが完成しました!
歩行パターンの作成
今回は「イベント会場を歩き回るドットキャラ」を作るので、歩行パターンのドットも打たないといけません。ですが、これは割と簡単にできます。画像をご覧ください。
- 足と手とキャラの位置を、ちょっとズラす
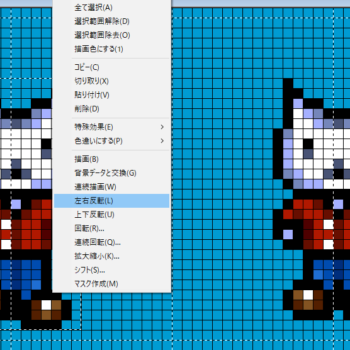
- 左右反転させて歩行パターンを作る
- 反転させたもの
例えば前に向かって歩いている歩行パターンを作るなら、次のことを意識してベースとなるドット絵をいじりましょう。
- 前に出ている方の手足をズラすor描き加える
- 後ろにいく方の手足をズラすor消して修正
- キャラが「前に向かっている」感を出すために、キャラ全体を下にズラす
もちろんズラした分で違和感のある箇所は適宜修正してください。正面向きの歩行パターンの完成はこんなカンジです。

後ろ向きパターンの作成
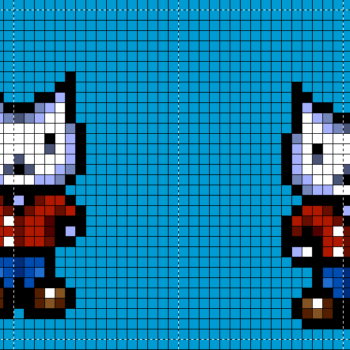
これは正面向きをコピーして、後ろ姿にドットを打ち直します。
- 正面向きからコピー
- 後ろ姿にドットを打ち直し
- 歩行パターンも適宜修正
- 後ろ向きパターンの完成
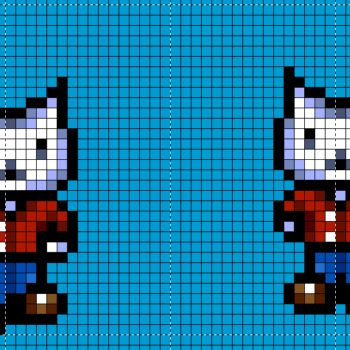
横向きパターンの作成
流れとしては正面向きとほぼ同じです。ただし正面向きで作成した姿と、身体のパーツのサイズが変わらないように気をつけてください。特に縦のサイズが変わると違和感が出ます。
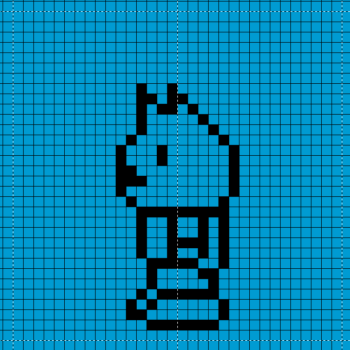
- まず頭部を打つ
- 身体のドットを打つ
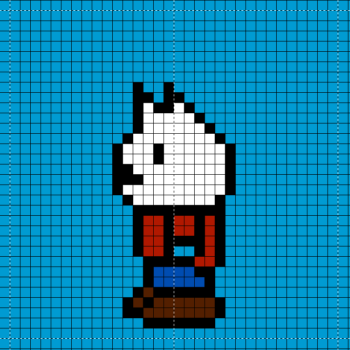
- ベースの着色をする
- 細部を描きこむ
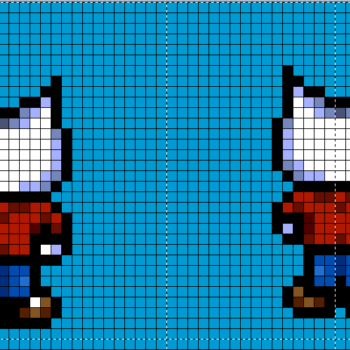
横向き歩行パターンの作成
要領としては正面・後ろ向きのパターンとだいたい同じです。ただ以下の点を意識すると、より「歩いている」ように見えます。
- 横向きのベースをコピー
- 歩行パターンはキャラを1ドット下にズラす!
- 歩行パターンその1、前足はわりと強調してもいいかも?
- 歩行パターンその2、後ろ側に見えている後ろ足を意識して
片側向きの歩行パターンが出来上がったら、もう片方は(左右非対称のキャラでなければ)まるっとコピー→反転させればキャラのパターンはすべて完成です!
パターンを配置→透過PNGに書き出し
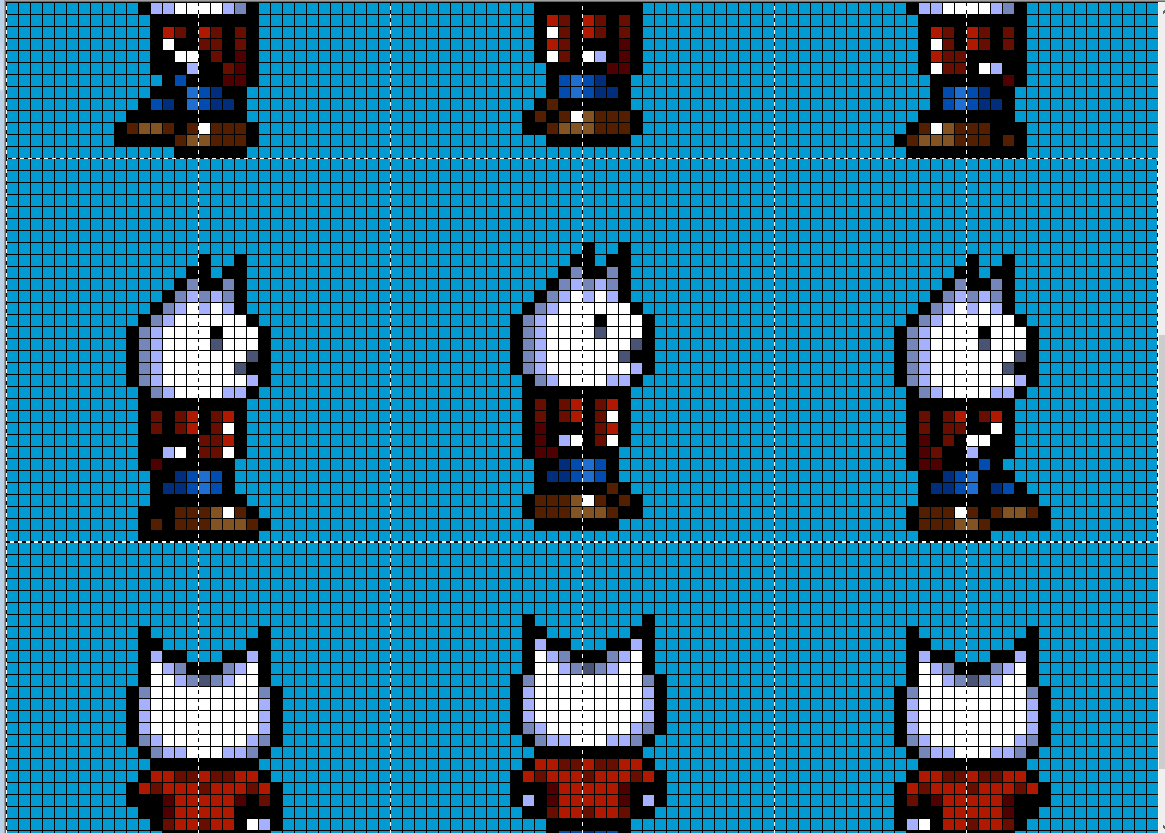
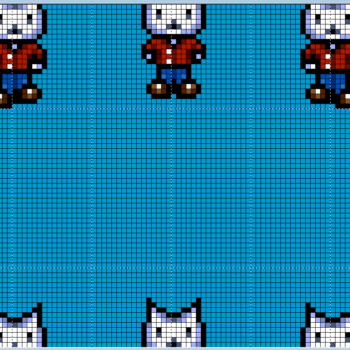
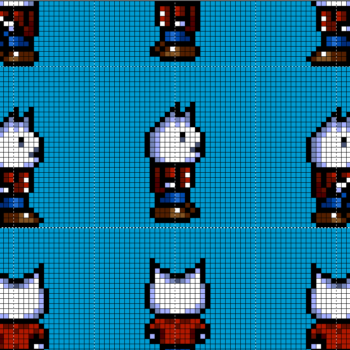
キャラのパターンがちゃんと配置されているか、確認をしましょう。
- 1枚の画像にすべてのキャラパターンを配置
- キャラの配置を確認したら透過PNG形式で書き出します
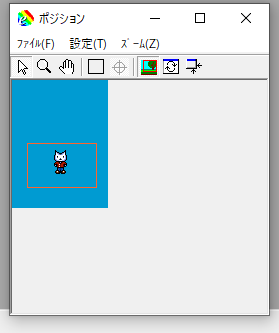
キャラの配置を確認したら透過PNG形式で書き出しするのですが、ここで書き出し設定を見直します。なにも設定していないと、背景色の青色まで出力されてしまい、pictSquareのアバター設定画面でこんな状態になってしまうと思います。

背景色が透過されず青色が残ってしまっている
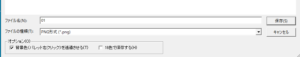
なので、この画像のような設定をします(EDGEの場合、他のペイントソフトは適宜、透明部分を削除するなり透過色を設定するなりで対応してください)

書き出し設定で『オプションの背景色(パレット右クリック)を透過させる』にチェックを入れます
この透過設定がうまくいっていれば、pictSquareのアバター設定画面で背景色がちゃんと透明になります。

背景色が透過されている状態
動作テストをしてみよう
pictSquareのアバター設定画面から、デモ会場やテスト出店会場でアバターの動作を確認できます。実際に動かして違和感がないか、チェックしましょう。

pictSquareの会場を、自分で描いたアバターが歩き回ってる!
でも、ドット絵も最初は難しいかも……?
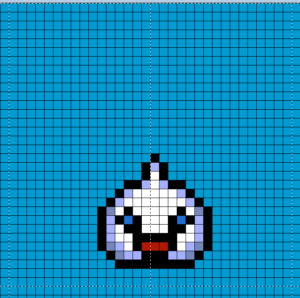
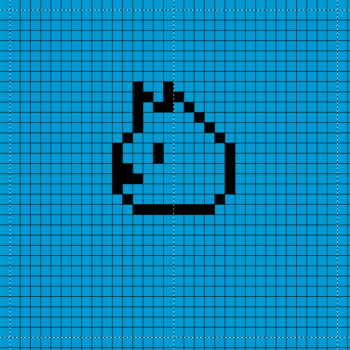
慣れてない人や、人型は難しい人はスライムみたいな簡単な形から描いてみるといいでしょう!例えばスライムもこんなカンジに。

こういう簡単な形から描いていくのも……!
その他、参考になる記事まとめ
いくつかドット絵を打つのに参考になる記事を探してきました!


むすび
つばさくん「ドッターが増えることを願って……!」とのことで、今回の記事にご協力いただきました。ありがとうございます!!
記事タイトルは「ミュートピアに……」とありますが、pictSquareで開催されるイベントなら使えるアバターなので、他の同人界隈の方にも是非、ドットイラストの魅力を知っていただきたいです。
ドット絵協力・提供:つばさくん(@tsu_doremi)

完成した歩行グラフィック(制作:つばさくん)































コメント