サイトの利便性を上げることができた……のか……??こんにちは、タチやん(@mofday)です。
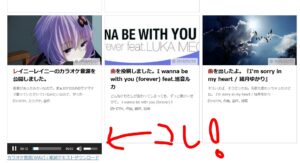
音源のある記事の直下に、直接音源が聴けるメディアとDLリンクを用意しました。
参考にした記事はこちらです。
【WordPress】テーマ「アフィンガー」でカテゴリーページに楽曲試聴プレーヤーを設ける方法 | とちにすいはら式+
これ事態はさいれほさん(@planet_f108)のサイト『近未来的音楽素材屋3104式』のサイトを見て「あっ真似したい!」と思って付けた機能です。ただ、さいれほさんとぼくだと使っているwordpressのテンプレートが若干違う(ベースは同じENJIさんのAFFINGER4)ので、ぼくはそれの子テーマ『JET』での実装をしました。
書いたコードは下記の通り。
<?php the_field(‘music_media’,$post->ID); //Advanced Custom Fields); ?>
<?php the_field(‘music_download’,$post->ID); //Advanced Custom Fields); ?>
子テーマ『JET』はカード型テーマなので、カード内にメディアとDLリンクを格納するとそれらがクリックできないという事態に陥ります。なので「AFFINGER4 JET-Child: itiran-thumbnail-on.php」ファイルの93~94行目にある
< /dd>
< /dl>
と95行目の
< /div>
の間に上記のコードを差し込んでやります。今回はカスタムフィールドを呼び出すのに「’music_media’」「’music_download’」という名前を付けてやりましたが、この辺は皆さんのご自由に。
というわけでどうにかこうにかAffinger4の子テーマ『JET』でも、記事一覧にメディアプレイヤーと楽曲のDLリンクを設置することができました。わーぱちぱち。
WordPressは色んな方の作例がネットの海に大量に出回っているので、こういう改造も分かりやすくできるのがうれしいですね!




コメント